首先,在CSS样式添加如下代码:
.smartideo { z-index: 0; text-align: center; background: #CCC; line-height: 0; text-indent: 0; }
.smartideo embed, .smartideo iframe { padding: 0; margin: 0; }
.smartideo .player { width: 100%; height: 500px; overflow: hidden; position: relative; }
.smartideo .player a.smartideo-play-link { display: block; width: 50px; height: 50px; text-decoration: none; border: 0; position: absolute; left: 50%; top: 50%; margin: -25px; }
.smartideo .player a.smartideo-play-link p { display: none; }
.smartideo .player .smartideo-play-button { width: 0; height: 0; border-top: 25px solid transparent; border-left: 50px solid #FFF; border-bottom: 25px solid transparent; }
.smartideo .tips { background: #f2f2f2; text-align: center; max-height: 32px; line-height: 32px; font-size: 12px; }
.smartideo .tips a { text-decoration: none; }
@media screen and (max-width:959px){
.smartideo .player { height: 450px; }
}
@media screen and (max-width:767px){
.smartideo .player { height: 400px; }
}
@media screen and (max-width:639px){
.smartideo .player { height: 350px; }
}
@media screen and (max-width:479px){
.smartideo .player { height: 250px; }
}
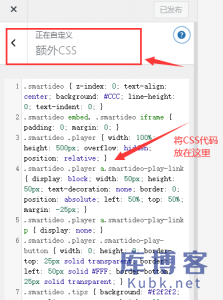
比如在wordpress,最简单的方法就是直接点击“自定义”-“额外CSS”里面添加即可。如下图所示:
![图片[1]-怎么在wordpress插入自适应屏幕的在线视频?-库博客](https://kubk.net/wp-content/uploads/2021/03/image-194.png)
接着,在发布文章的时候,添加“自定义HTML”,并输入如下代码:
<div class="smartideo">
<div class="player">
<iframe src="//player.bilibili.com/player.html?aid=459688031&bvid=BV1h5411P7Td&cid=313046710&page=1&high_quality=1&danmaku=0" width="100%" height="100%" frameborder="no" scrolling="no" allowfullscreen="allowfullscreen"> </iframe>
</div>
</div>
如下图所示
![图片[2]-怎么在wordpress插入自适应屏幕的在线视频?-库博客](https://kubk.net/wp-content/uploads/2021/03/image-195-1024x217.png?v=1616405879)
接着就可以发布文章去看下效果了。
© 版权声明
文章版权归作者所有,未经允许请勿转载。本站部分内容可能来自互联网,如有侵权,请与我联系!
THE END